WordPress has grown exceptionally over the years. Everyone uses it now for different purposes, ranging from blogging to e-commerce websites to development. But hosting a WordPress website requires a special kind of hosting called Managed WordPress Hosting.
Nowadays, there are some big companies in the market are providing people with servers that can host any WordPress site. One of the big names is Kinsta that is famous for its blazing-fast services, incredible support team, and state-of-the-art tech.
Kinsta offers many kinds of features to users to help them manage their websites. Most recently, they introduced a new tool, i.e., DevKinsta which is not for the users but the developers.
I have been using this tool for some time now and I am really excited to share my experience of working with it. I will be talking about what DevKinsta is, its purpose, and how to use it. So without any further ado, let’s jump in!

DevKinsta
Kinsta launched this tool back in January of this year. They describe it as your free local WordPress Development Suite. They are also promising that DevKinsta is not going to cost you a single penny and will be free forever.
DevKinsta provides the developers a quick way to create and set up local WordPress sites with integrated Nginx, MariaDB, and more. Everything is locally created so you can develop themes, plugins, and websites easily without giving a second thought about downtime.
Once you are done, you can directly push your site to Kinsta if you have bought any plans from them.
DevKinsta uses Docker under the hood to isolate your local development instances. So if you are on a Windows computer, make sure that you have virtualization enabled. You can do that from your system’s BIOS.
Features
DevKinsta is packed with awesome features that the developers can use right out of the box. Hence the reason why Kinsta is calling it the local WordPress development suite. Let’s take a look at some of these features.
One-click Site Creation
As discussed earlier, DevKinsta is providing the developers a quick way to set up an isolated local environment where they can develop different WordPress products. You can do all that by just clicking on the New WordPress Site option in the DevKinsta and filling in the details. You can also deploy your site to Kinsta with a single click.
Later in this review, I am going to show you how you can create a local WordPress site with DevKinsta.
WordPress Multisite Support
The DevKinsta also provides you an option where you can enable WordPress multisite. So it means you can run multiple websites on a server with a single WordPress environment. This is a really handy feature. It makes the life of the developers easier by not making them configure the server every time they have to set up a new WordPress website.
Database Management
To manage the database, Kinsta is using a lightweight open-source software, Adminer, that provides you an interface where you can interact with your website’s database. It is similar to phpMyAdmin but has a much-reduced footprint and thus snappier to work.
With Adminer, you can easily edit your existing database tables. You can import and export your database backup and you can also run your SQL queries.
HTTPS Local Support
To ensure that your site is protected all the time and you can test and build your WordPress site with security in mind, the DevKinsta provides HTTPS right out of the box. You can enable this feature when you create a local WordPress development environment. Once you do this, your local site will run with HTTPS protocol instead of HTTP.
Built-in Email Testing
The DevKinsta uses MailHog under the hood to provide you a built-in email testing feature. It uses a Simple Mail Transfer Protocol (SMTP) server and comes with an inbox where you can see and debug all the outgoing emails from your local WordPress sites. With this feature, you have a separate inbox for every site you create.
WordPress Error Logging
This is another feature of DevKinsta that comes really handy when debugging a WordPress website. It allows you to keep a debug log of your website. When troubleshooting an error, you can use these logs to figure out where exactly the bug lies.
The default path to access these logs is <projectPath>/logs. Also, make sure you have these debug logs enabled in your site’s control panel.
Installation
DevKinsta is easy to download and install. I am going to install it on macOS. Just follow the steps below and you are good to go:
→ Step #1
Go to the official website of DevKinsta or you can open it from here. Now click on the Download DevKinsta.
→ Step #2
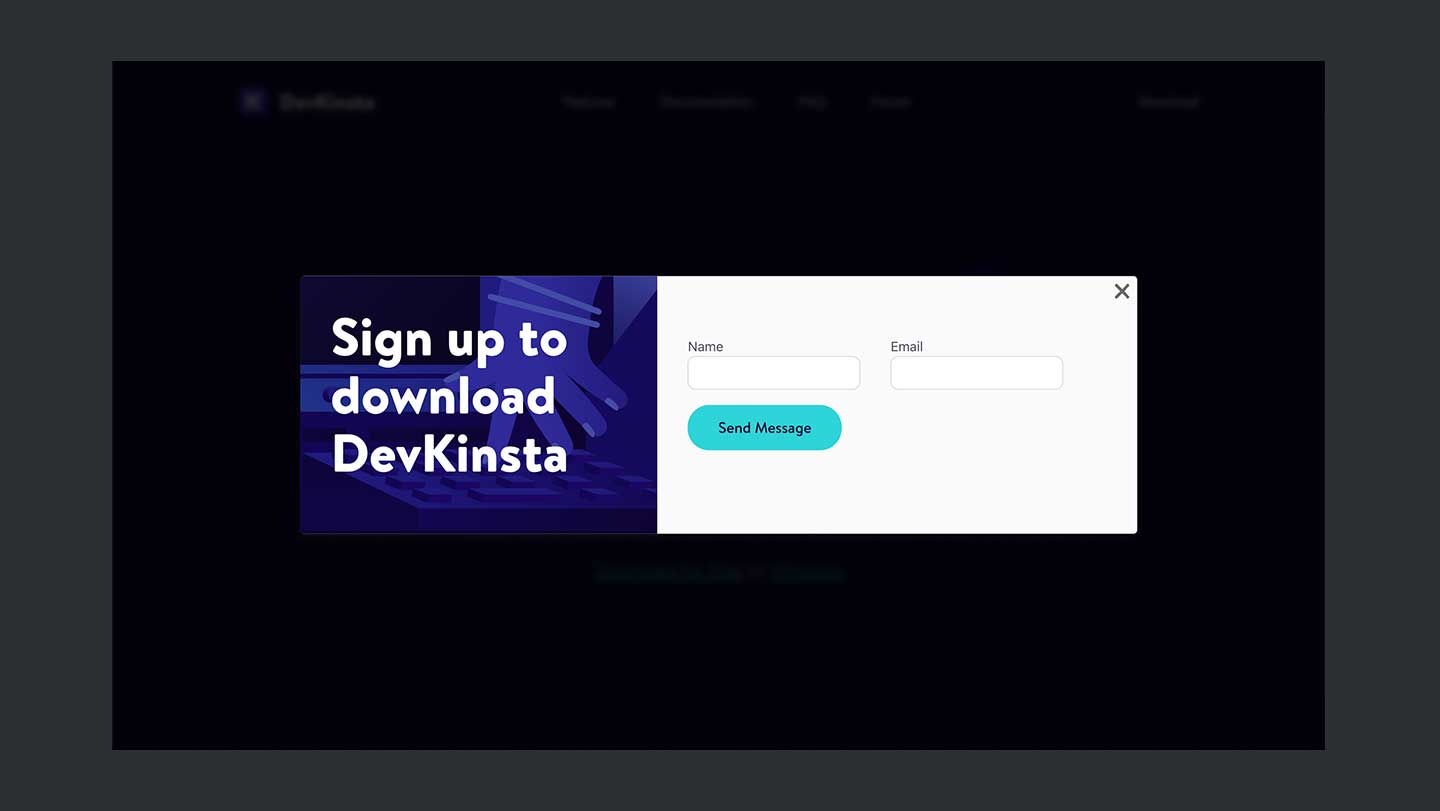
It will ask you to sign up by writing your name and email address. Once you do that, click on Send Message. After a while, you will see that the downloading has begun.
→ Step #3
Now open the .dmg file to install DevKinsta. Once it is installed, open it.
When you run it for the first time, it is going to do some configurations to set itself up. It is also going to go ahead and start installing Docker if your system has not already Docker installed.

Once everything is done, DevKinsta will open and you will see a screen something like this:

Note: When I opened DevKinsta for the first time, I got stuck at the point where it began downloading Docker. It was giving me an error DK0003 and also provided me the link where the solution was present. And I found out that I needed to install Docker manually. So I did that and it worked!
Creating A Local WordPress Environment
Once you have installed DevKinsta successfully on your device, you can use it to create local environments. And within these environments you can develop any WordPress related products you are interested in:
→ Step #1
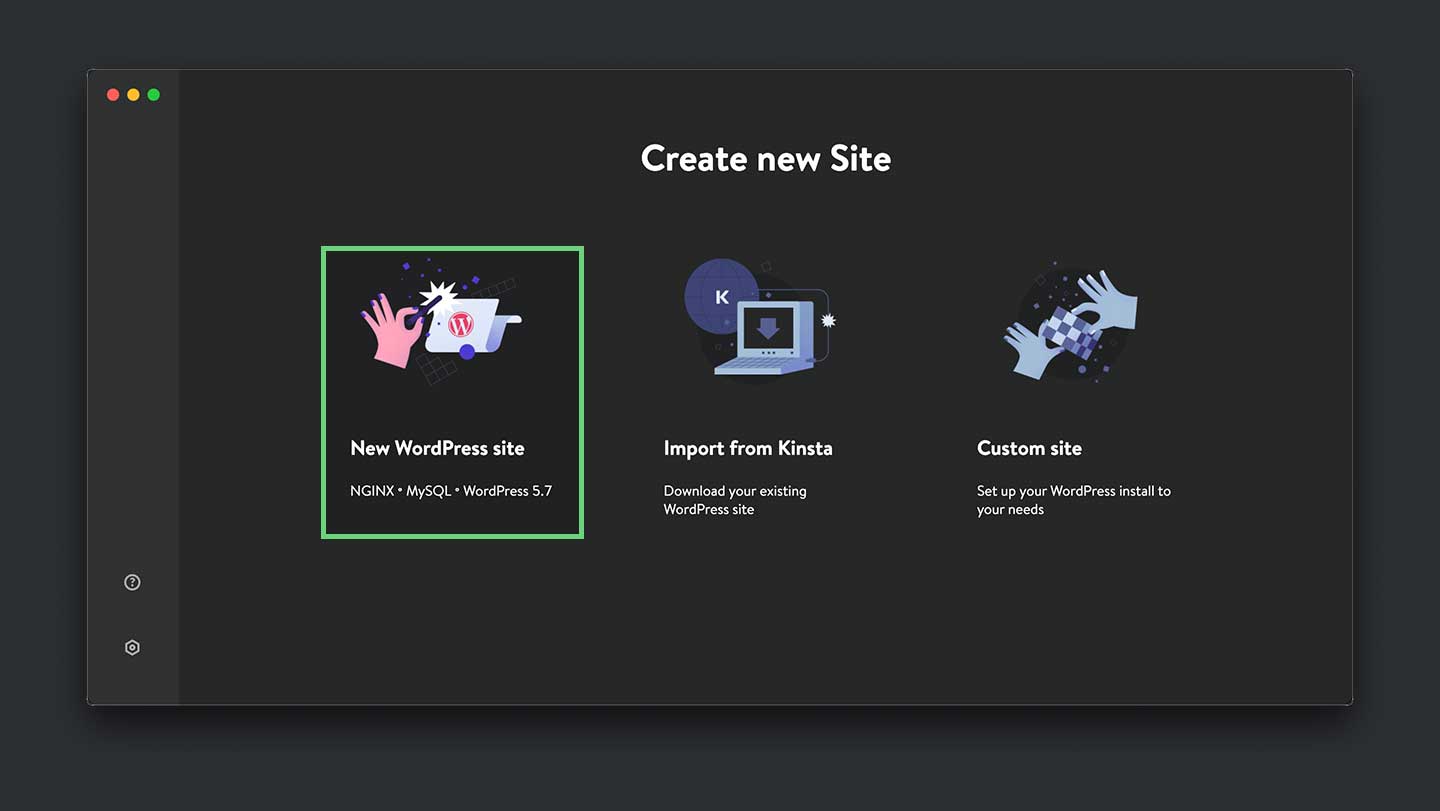
Open the DevKinsta. Once it’s opened, click on New WordPress Site.

→ Step #2
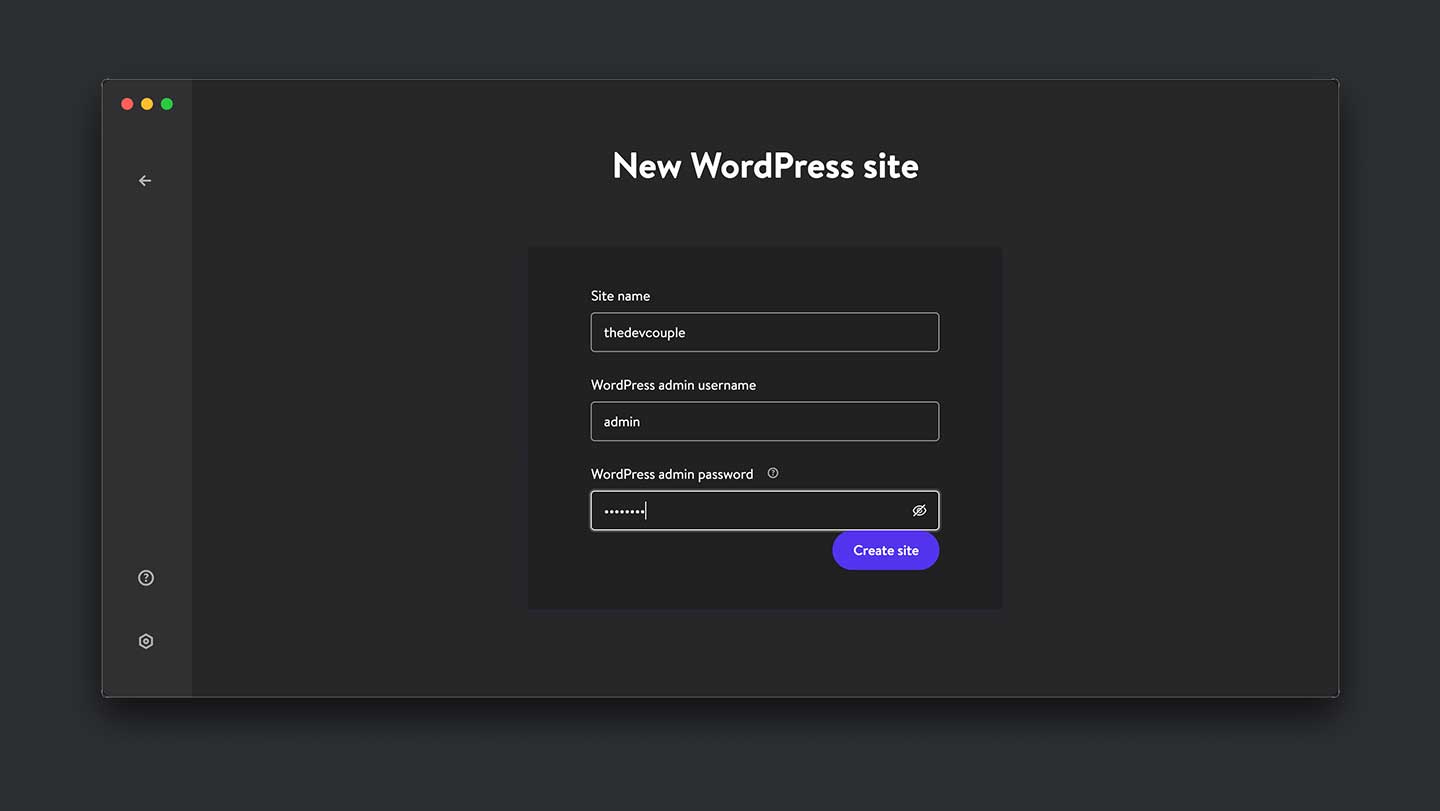
When you click on the New WordPress Site button, you will be directed to a different screen. Here, the DevKinsta will ask you to write the name of your site, its WordPress admin username, and password. The minimum length for the password is eight so make sure you don’t go with admin as your password. 😉
Once you write everything down, click on the Create site button. It is going to take a minute to set up everything.

→ Step #3
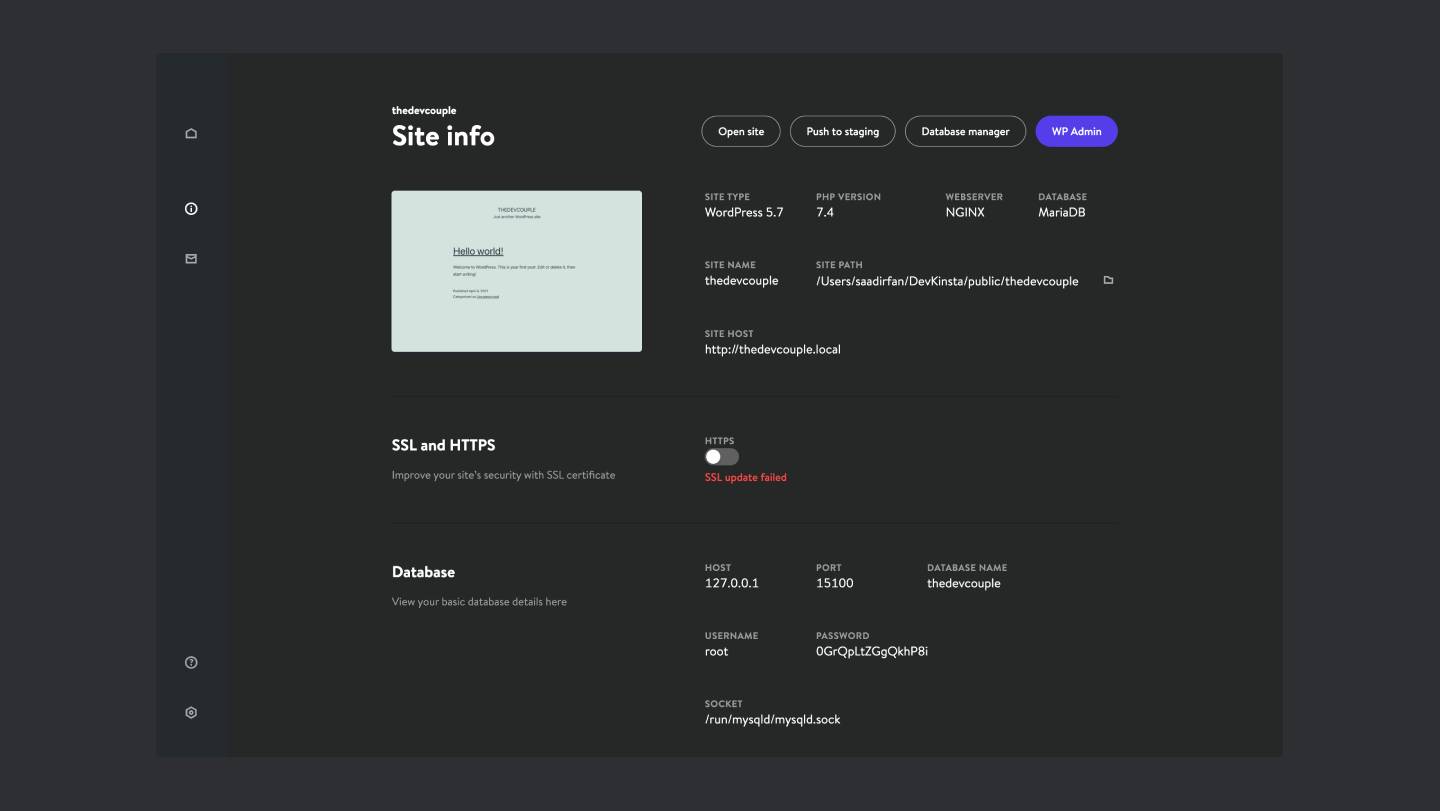
Once everything is done, you will see a control panel for your website. It will show multiple options. You can access the WP Admin by clicking on its button or you can see the live preview of the site by clicking on Open Site.

Documentation
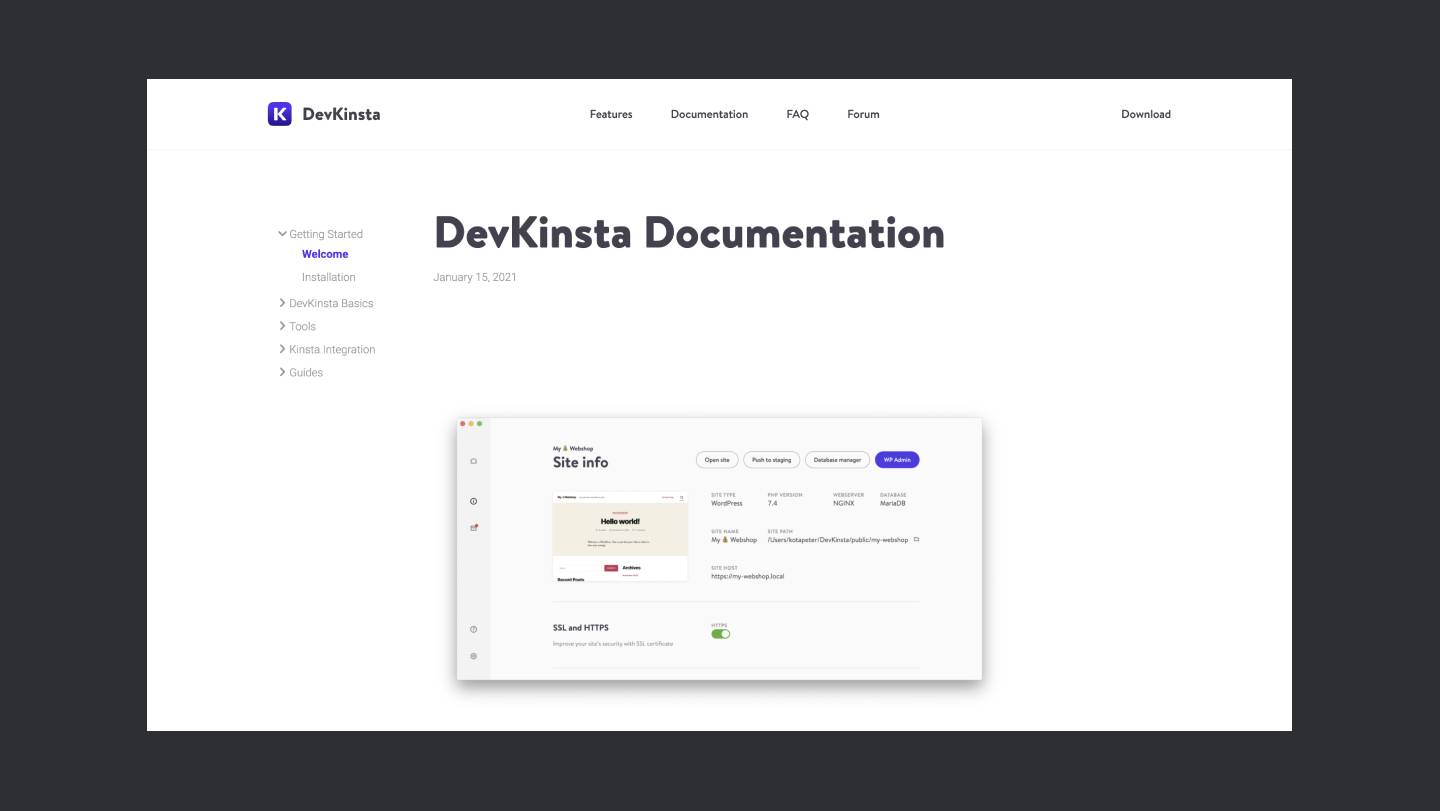
Kinsta is famous for its detailed documentation, knowledge base, and incredible support. It is no wonder they made sure that everything about DevKinsta is well documented. You can click here to check the DevKinsta documentation.
This documentation contains almost everything you may need to work with DevKinsta. It is so well detailed that they have also added the common errors that might occur at different stages of working with DevKinsta. This particularly helped me when I was installing DevKinsta for the first time.
Final Words
This new development tool that Kinsta has put on the market is going to be a real competitor for the Local by Flywheel. It is packed with all the things you may need while working on a WordPress product. It is easy to install and use, has great documentation, and most importantly it is free.
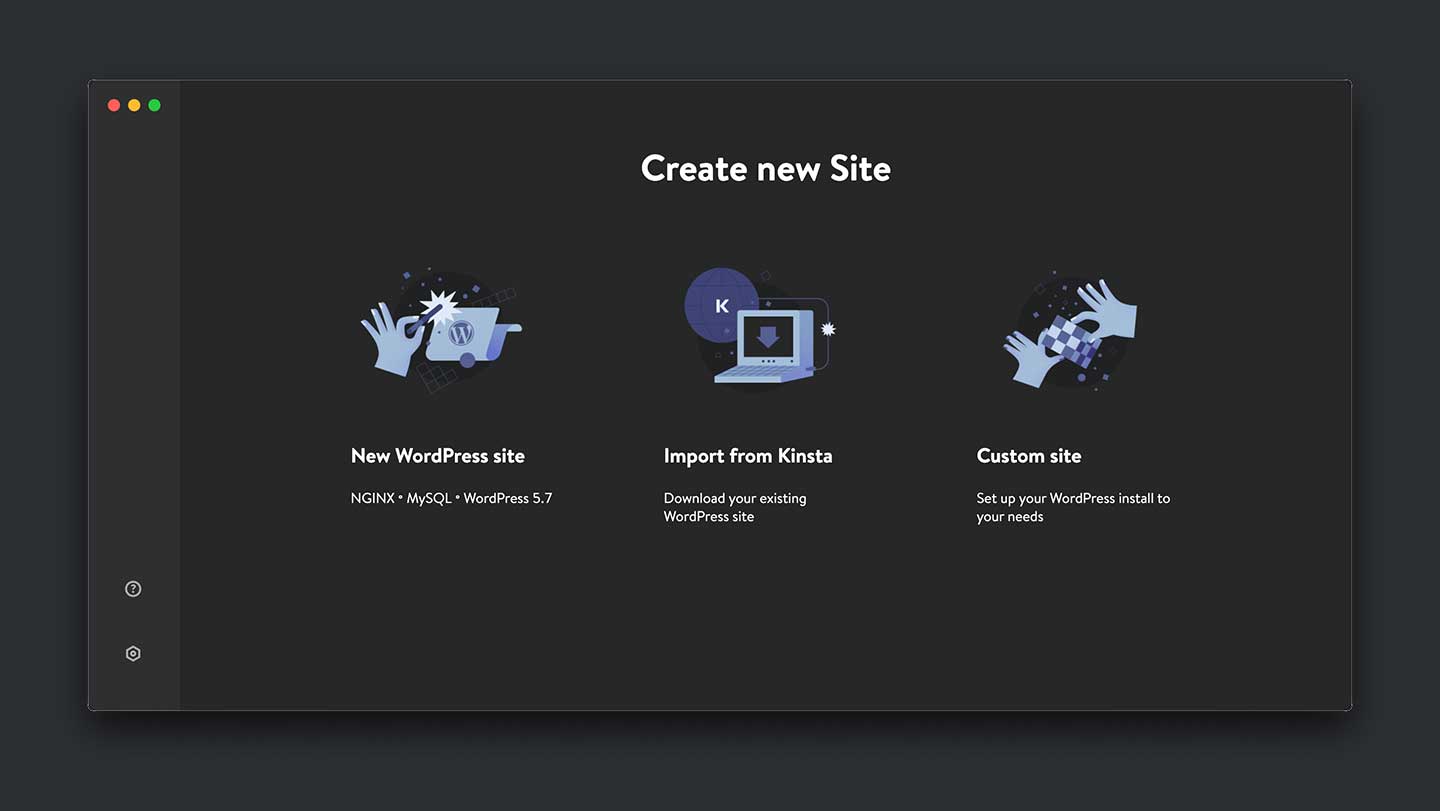
The neat and shiny user interface of DevKinsta lets you create a new WordPress site, import an existing site, or create a custom site. So if you are looking to find an alternative for the Local, I would highly recommend you to take a look at this new amazing tool.
Are you using the DevKinsta? Or are you thinking of moving from Local to DevKinsta? I would love to hear from y’all in the comments below.
Peace! ✌
🙌
SUBSCRIBE TO DEVELOPERS TAKEAWAY!
A Premium Development Newsletter by TheDevCouple! What is TheDevTakeaway?