WordPress is all about simplicity. You can get a working website in under five minutes. That is how amazing it is in the web ecosystem.
Like many other open-source software, it can also easily be extended using plugins. Plugins are a major part of WordPress since they can provide a specific feature to your website without you writing any code or spending hours of your resources. There are many WordPress based companies that write plugins and then later make a version of them free so that people can use it.
But there is still one major drawback that we have not discussed yet. WordPress is extremely easy to work with and it deals with all of your website needs. Everything said the setting of WordPress for the first time can be difficult for some people. The process is not complicated but it still involves many simple steps that many of us forget.
While staying ahead of the market needs, WP Engine developed a Command Line Interface (CLI), WP Engine DevKit, that can take care of everything. One installed and configured, it can install, build, test, and deploy WordPress sites for you on a local server with just one command. And it is also free so you can use it without spending a buck.
Today, we are going to discuss WP Engine DevKit. We will also take a dive into how to install, configure, and then use this CLI for installing WordPress. So without any further ado, let’s jump in!

⚡️ WP Engine
When we talk about the Managed WordPress Hosting then WP Engine is always in the conversation. Founded by Jason Cohan back in 2010 when the concept of the Managed WordPress hosting was still new, it has grown into immense success. The company is taking care of the needs of millions of websites and employs 500+ employees.
WP Engine offers a wide variety of products. They have a top-notch hosting service that is secure, reliable, and most importantly blazing fast. They also provide WordPress’s first Digital Experience Platform to help its customers with WordPress. Their Smart Plugin Manager makes sure that your website’s plugins are up to date and thus making your site secure.
Now they have introduced a CLI that helps people to install a WordPress environment on their laptop with a single command.
NOTE: Find some incredible reviews about WP Engine and its services here.
🚀 WP Engine DevKit
The CLI is developed by Chris Weigman and Jason Stallings to improve our WordPress experience. Currently, it is only available for Linux and macOS. The DevKit is a WordPress local development environment that includes SSH Gateway access, push and pull deployment to WP Engine, CLI commands for the Genesis framework, and also other tools.
Since it is developed by WP Engine, it has tight integration with it and if you have a premium WordPress account then it will work best for you. But it can still be used with other software like Local by Flywheel, Vagrant, XAMPP, etc.
Similar to Docker Engine, DevKit CLI is the interface to DevKit. So when we build the GUI it will 100% complement the CLI, and the two can be used interchangeably. This will enable us to build other interfaces in the future too.
— Jason Stalling
⚙️ Installation And Configurations
Now let’s see the CLI in action. For this, you need to install it first and then configure it. To do both, follow the steps below.
→ Step #1
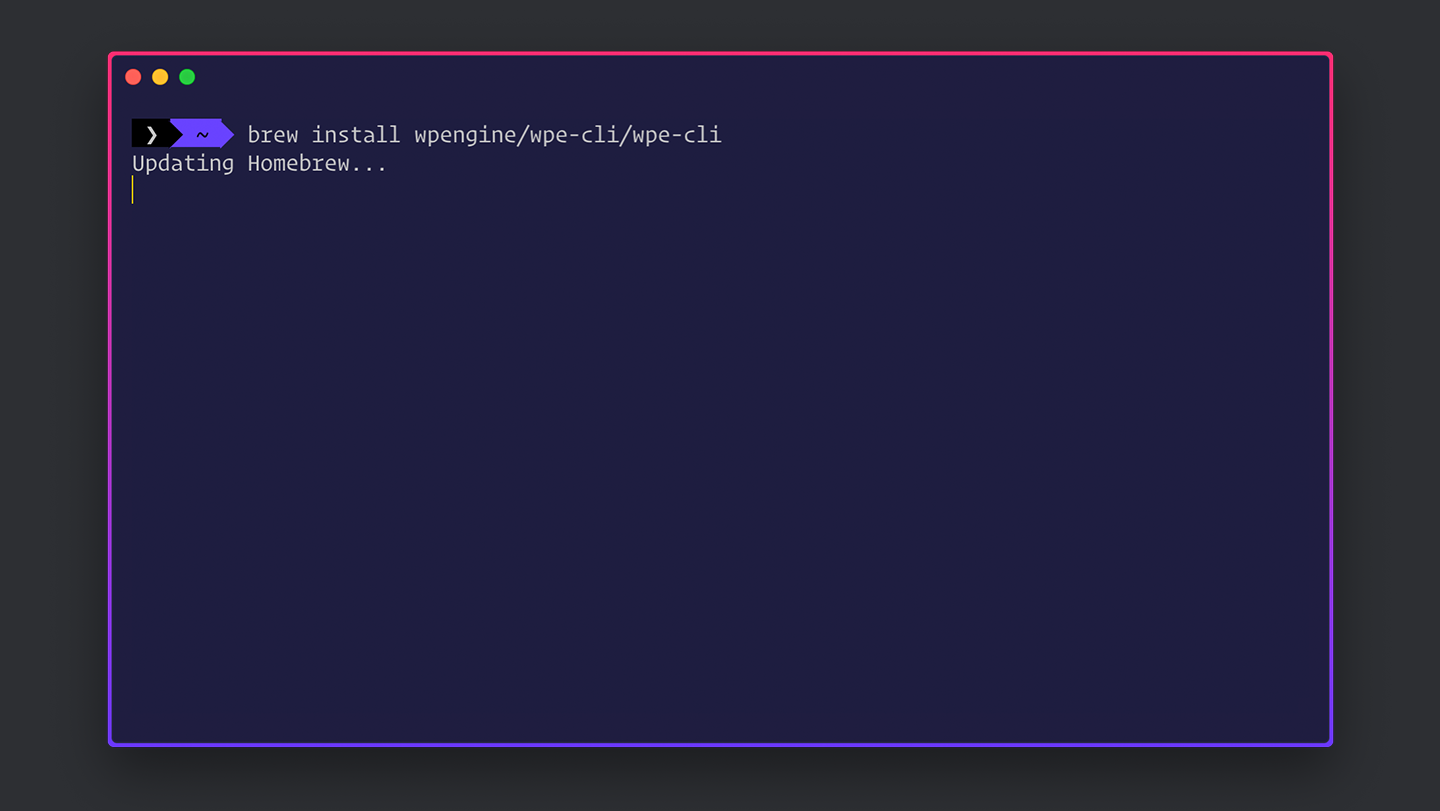
You need the Homebrew package manager to install this CLI. To install it first from here. Once installed type the following command on your terminal to install the CLI. Also, I am using the Hyper terminal with Shades Of Purple theme.
brew install wpengine/wpe-cli/wpe-cli
The installation is a one-step process as you can see if you have Homebrew already installed beforehand.
→ Step #2
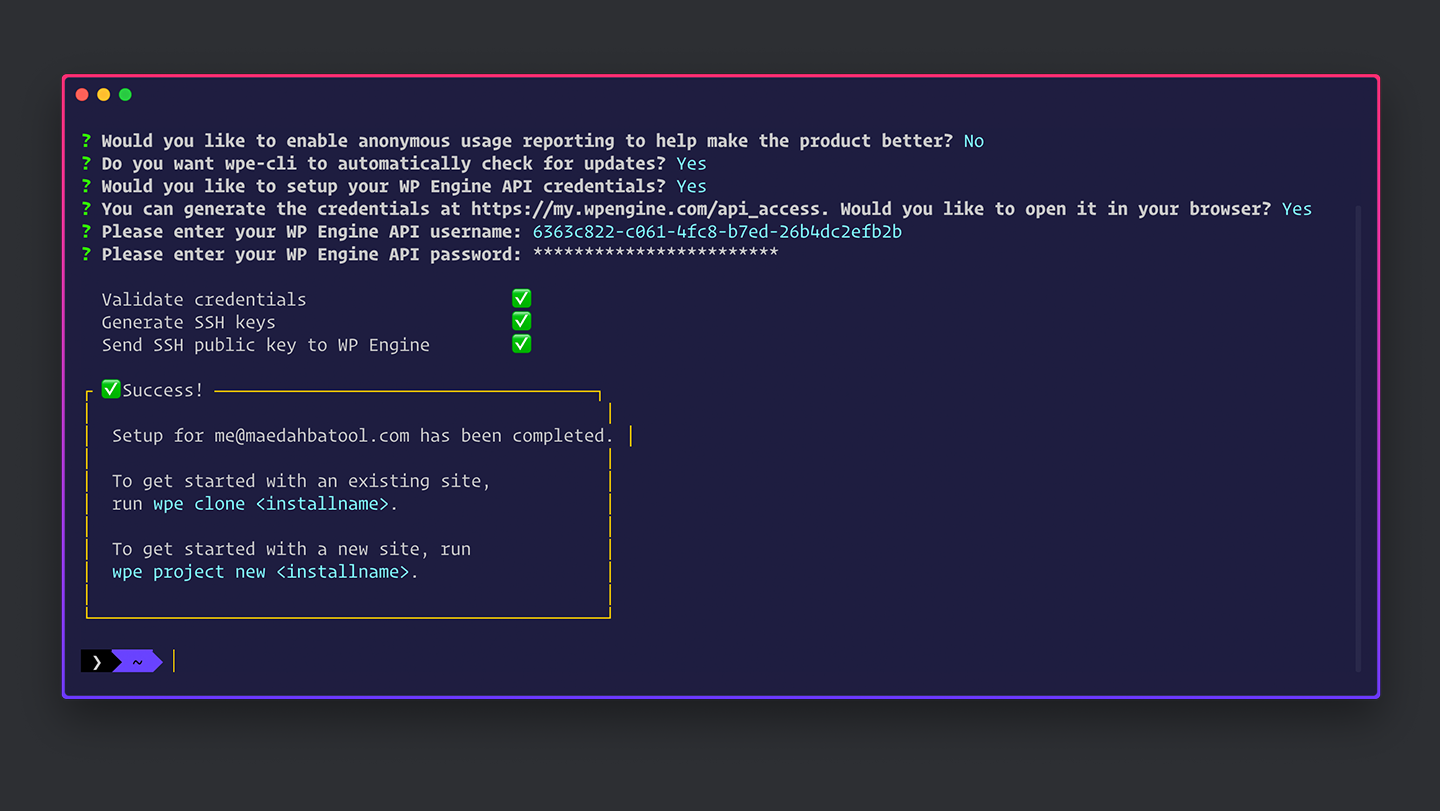
The next step is the configurations. You need to configure your CLI to your needs. It will not bother you again every time you run the CLI. Type the following in your terminal and press Enter key.
wpe setupIt will prompt the CLI to ask you a couple of questions. Answer them one by one and you are gold!

🎩 Working
WP Engine DevKit CLI makes setting up your WordPress local development environment super easy. With just a few commands you can set up WordPress locally and whatnot. So If you have followed the above setups carefully then you have by now successfully installed and configured your DevKit CLI.
Let’s create a new WordPress project now.
→ Step #1
To create a new WordPress project from scratch, type the following command in your terminal, and press Enter.
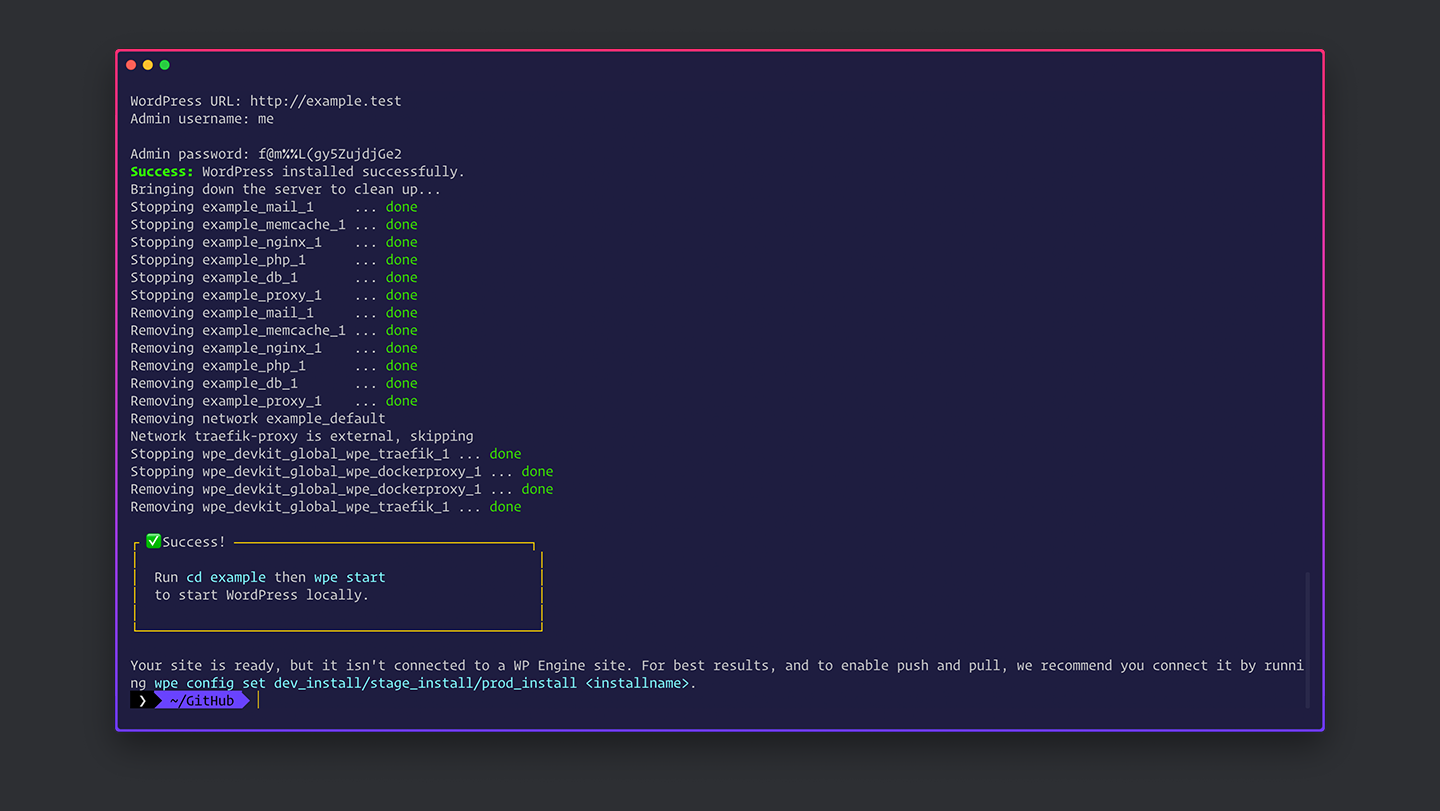
wpe project new exampleThis command will create a new subdirectory for the project, install WordPress, and set up a new docker based development environment.

→ Step #2
Now you need to change your current working directory to your project and then when you are inside your project, type the following command in the terminal.
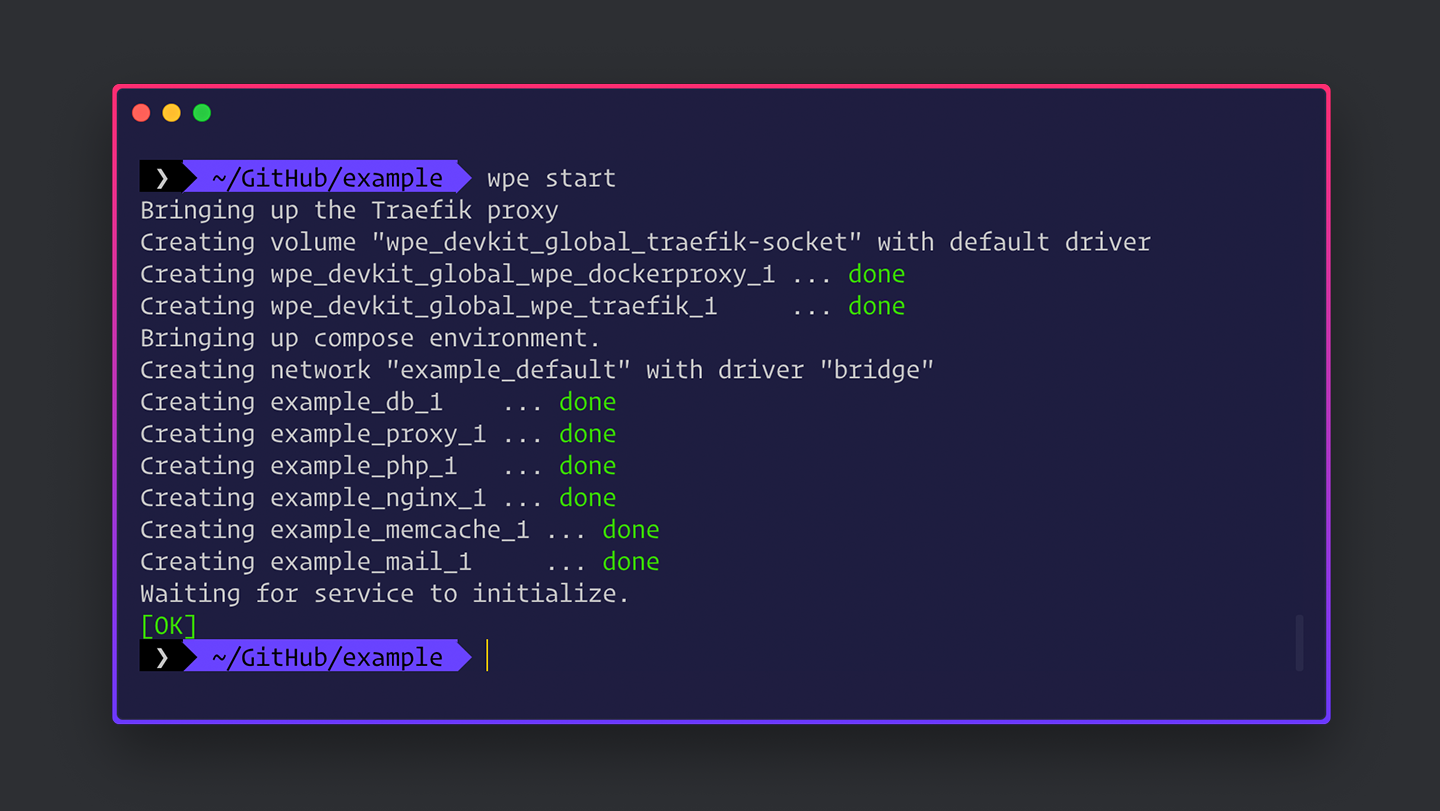
wpe start
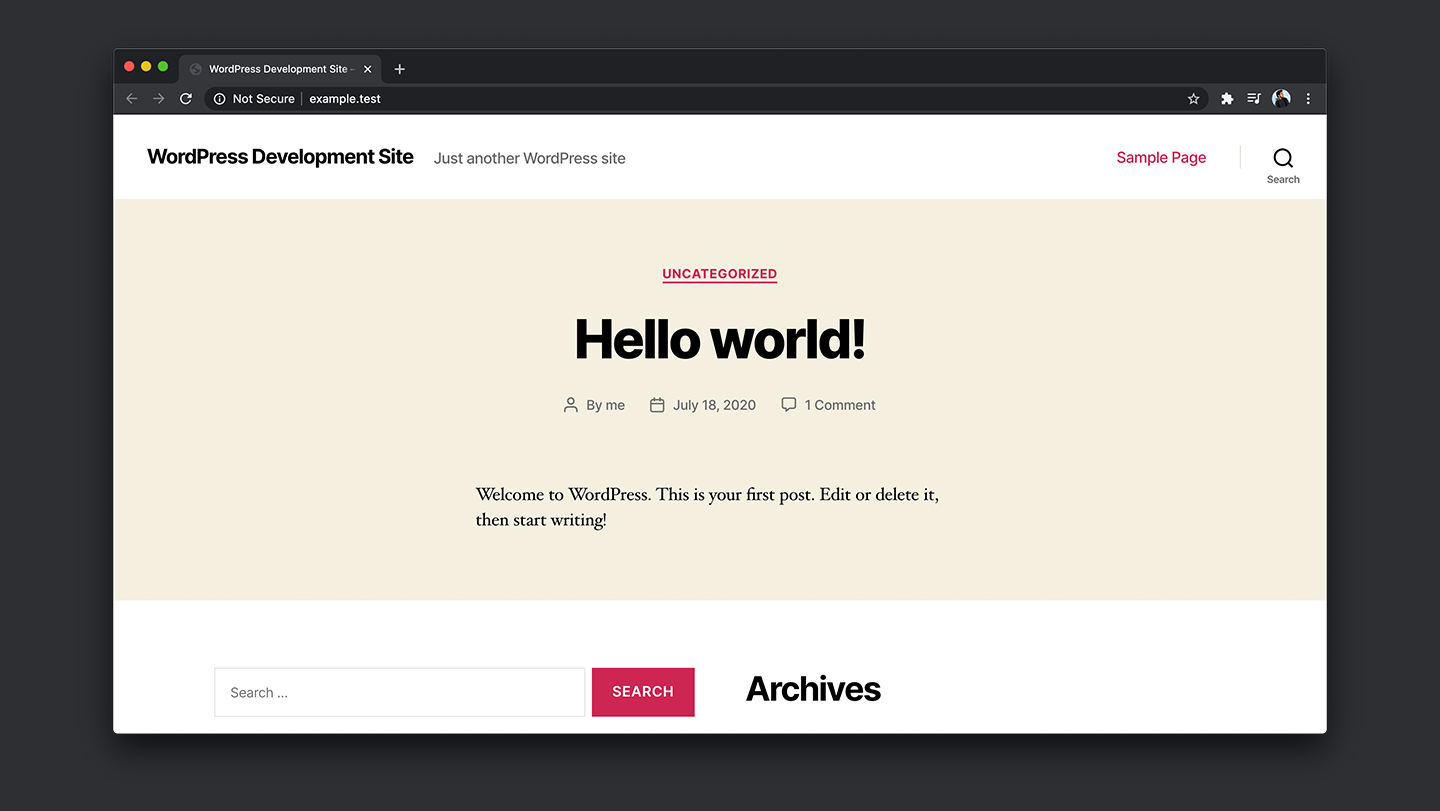
This will start your WordPress project. And you will see that WordPress is running in your browser locally.

→ Step #3
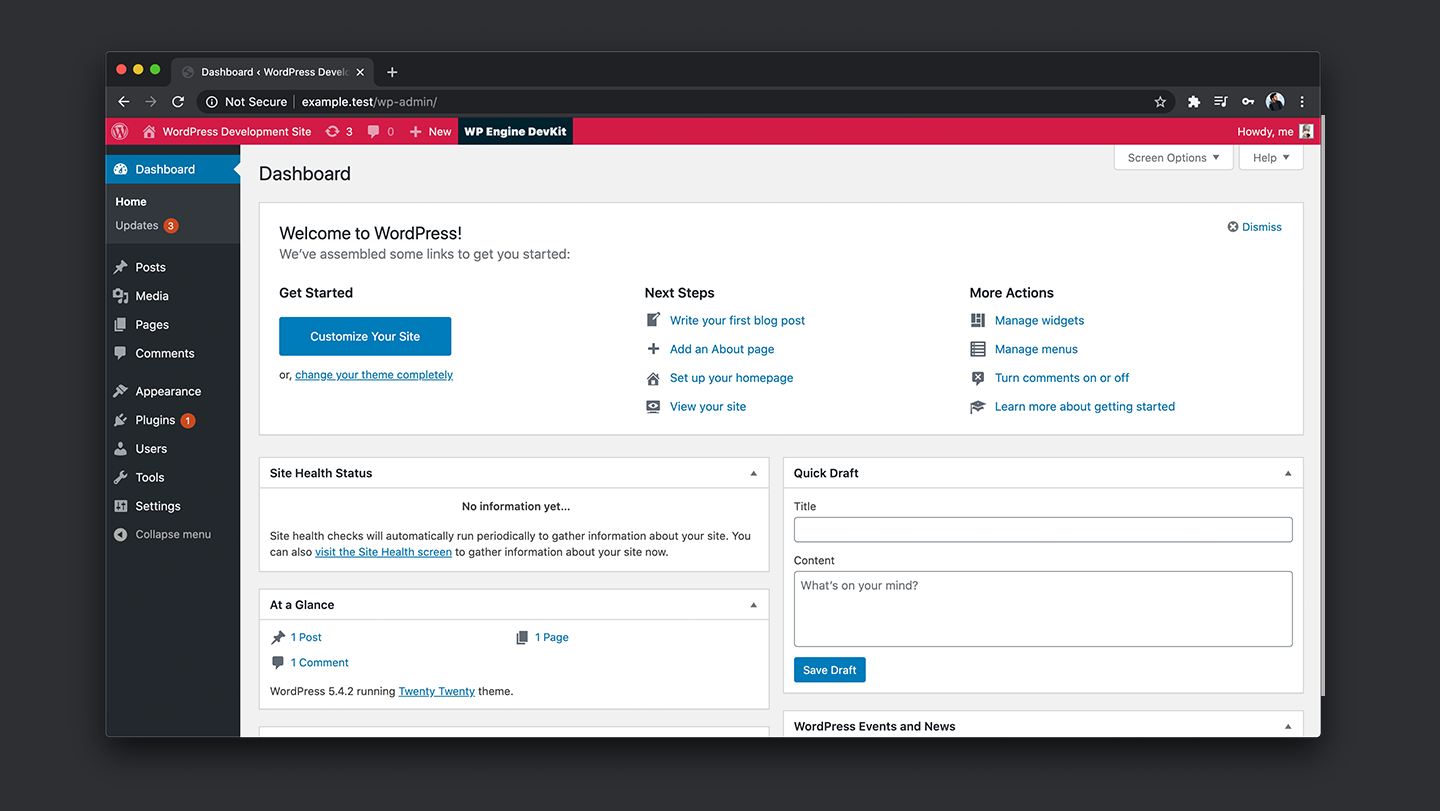
Now let’s log into the WordPress dashboard. For that, type /wp-admin in the URL and then give your login credentials. WP Engine DevKit shows you these credentials when you create your project.

🍒 Features
WP Engine DevKit provides a lot of features to its users. If you are a WP Engine customer then you get access to all of them. You can still use it if you are not their customer but in this case, you can’t enjoy all of the DevKit features.
Now let’s discuss some of these features one by one and see what each of them does.
🛳 Container-Based Local Development Environment
When you create a local WordPress development environment with DevKit, it uses docker by default to set it up. This is extremely useful since by using docker these environments are being created in containers. Containers are isolated from one another and bundle their own software, libraries, and configuration files.
Since containers are isolated, they do not share any resource or file of any kind among them whatsoever. This comes handy when dealing with security and multiple projects at the same time. And WP Engine DevKit makes it possible for you.
🔑 SSH Gateway Access
This is a feature that you can make use of if you are a WP Engine customer. SSH stands for Secure Shell and is the authentication method two devices use to communicate with each other. On WP Engine Platform, SSH gateway access means the ability for you to connect from your local machine to a container where your site’s content is hosted. You can do all this from your terminal with the DevKit.
🎯 Push And Pull Deployments To WP Engine
You can push and pull your website on WP Engine from the command line using the DevKit. This is quite a useful feature since you can sync your local and production development environment through the DevKit. Any changes you have made in the local environment can be sent to the WP Engine easily.
🛠 Preview Your Local Site Via Ngrok
You can test your local WordPress website and all of its features using Ngrok. Ngrok provides a realtime Web user interface so that you can introspect all of your HTTP traffic running over your tunnels. DevKit allows you to do all this from the terminal.
👨🏻💻 PHP Version Selector
WordPress is built using PHP. The latest PHP version is 7.4.5 that was released in April 2020. PHP version selector allows you to change your PHP version to some other version you want.
✉️ Email Testing Client
DevKit also provides you with an email testing client feature. There can be a time that your WordPress website triggers an email. In the development environment, you need to know that emails are being appropriately triggered. Mail Hog is one of those tools that let you do this. And WP Engine DevKit comes with built-in MailHog support to capture all outgoing emails.
📦 MySQL
You can also interact with your hosted MySQL database using DevKit. You can do that via SSH and command line using the following command.
wpe ssh mysqlThis command connects you to your hosted environment via SSH and brings up a MySQL prompt in the terminal.
⚡️ WP CLI
WP-CLI comes with integrated WP CLI. With WP CLI, you can perform common maintenance tasks across individual sites or all sites you manage. This saves a lot of time by reducing repetitive tasks.
🚀 Genesis Framework WP CLI
With Genesis 2.10, you get new WP CLI commands that help automate tasks such as checking for updates to the framework or completing a database update after an update has already occurred. The WP Engine DevKit allows you to access those commands in your local development environment.
👨🏻💻 xdebug
Xdebug is an extension for debugging your PHP code. This debugger allows you to step through code at breakpoints you determine to see what’s happening in your code as it processes. With the DevKit, you can start xdebug directly from your command line.
🛠 Webgrind
Webgrind is a frontend viewer for xdebug output. It allows you to get a large scale overview of application performance. Since it is included in the DevKit, no additional configurations are required. You can launch it with the following command.
wpe alpha tools webgrind🙌 Wrapping Up
The folks at WP Engine carefully analyzed the market need and developed this WP Engine DevKit.The DevKit is extremely handy, time saver, and full of amazing features. It allows you to do many repetitive and time-consuming tasks from your terminal.
The DevKit provides many necessary features that are required in WordPress development. It allows you to focus more on your development rather than spending your time on repetitive tasks. You should definitely try it out if you want to make WordPress development smooth then it already is for you.
Have you used the WP Engine DevKit or any similar tool? Which tool did you use and how was your experience? Let us know your thoughts in the comments section below.
Peace! 🤞
🙌
SUBSCRIBE TO DEVELOPERS TAKEAWAY!
A Premium Development Newsletter by TheDevCouple! What is TheDevTakeaway?